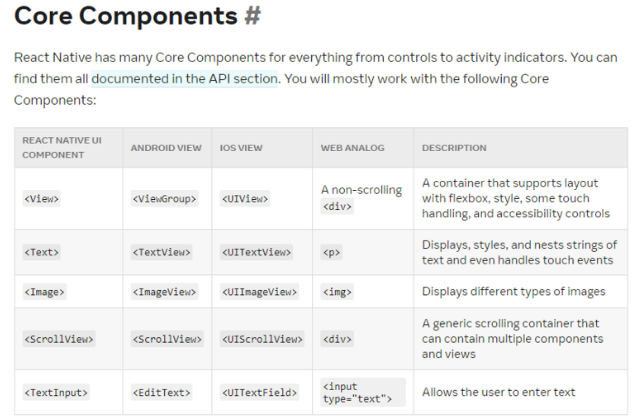
https://reactnative.dev/docs/intro-react-native-components
웹뷰를 쓰지 않은 네이티브앱 - JavaScript library. 라이브러리라고 주장하지만… 프레임워크같다.

import React from 'react';
import {Text, View} from 'react-native';
import {Header} from './Header';
import {heading} from './Typography';
const WelcomeScreen = () => (
이부분은 meta에서 만든 새로운 언어. JSX라고 한다.
확장자는 .JSX이다. (.JS라고도 한다.)
<View>
<Header title="Welcome to React Native"/>
<Text style={heading}>Step One</Text>
<Text>
Edit App.js to change this screen and turn it
into your app.
</Text>
<Text style={heading}>See Your Changes</Text>
<Text>
Press Cmd + R inside the simulator to reload
your app’s code.
</Text>
<Text style={heading}>Debug</Text>
<Text>
Press Cmd + M or Shake your device to open the
React Native Debug Menu.
</Text>
<Text style={heading}>Learn</Text>
<Text>
Read the docs to discover what to do next:
</Text>
</View>
);그리고 js에는 동적타입이였는데, TypeScript로 그걸 보완함.
렌더링시스템으로 컴포넌트 이름을 알아서 바꿔준다.

We’re going to cover the core concepts behind React:
- components
- JSX
- props : 변수이름
- state : 변수이름
시작하는거 잘 알아두기. CLI로 작업한다

https://reactnative.dev/docs/environment-setup 환경설정
Expo말고 기존 정석대로. CLI환경으로 해야 전반적인것을 이해할수있다.
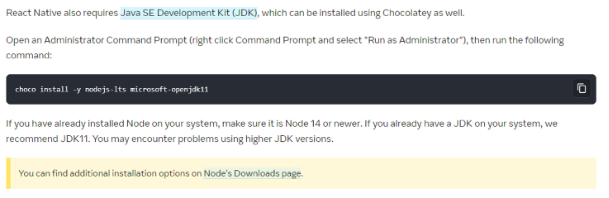
1. node, jdk를 다운받기 (ios였으면 jdk는필요없다)

안드로이드로 할거니까 결국 Java로 바꿔준다는 뜻이다. 저건 Open JDK이다.
https://chocolatey.org/ 글씨로 프로그램을 설치해주는 프로그램

2.초코 설치하는 코드를 써준다.

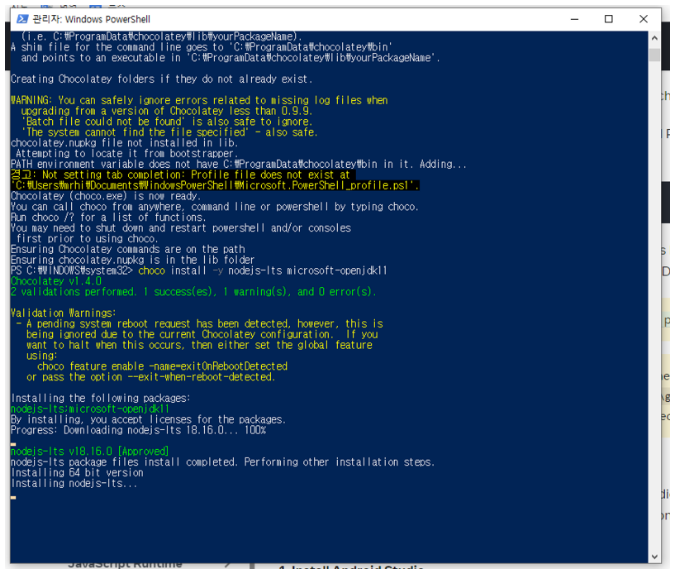
3.그리고 choco에게 명령을 내린다

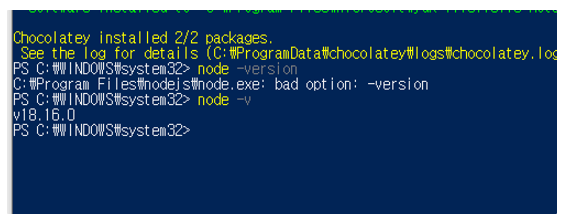
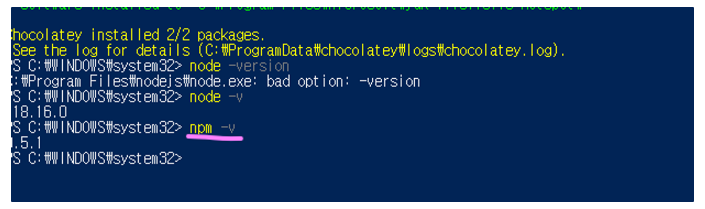
4. 완료되면 이 상태

5. node -v 해보기

6.npm은 node를 설치하면 같이 설치된다.
초콜릿도, npm도 글씨로 프로그램을 설치하는 program이다. npm이 좀 더 범용성이 크다.

https://www.npmjs.com/ 라이브러리는 다 npm에서 가져온다! 중요
7. jdk도 설치했으니까 java도 알아 들어야한다.
openjdk 설치가 되어있는게 기본

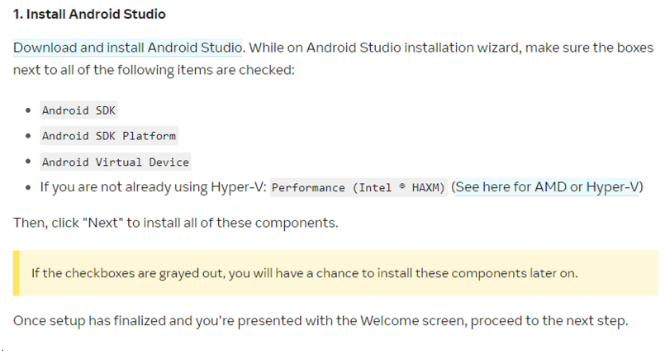
8. 이제 안드로이드 스튜디오를 설치해야한다.

9. 다 설치하고.. 이제 진짜 중요!
리액트네이티브에서 안드로이드를 건드려야하는데.. 이걸 해줘야함.
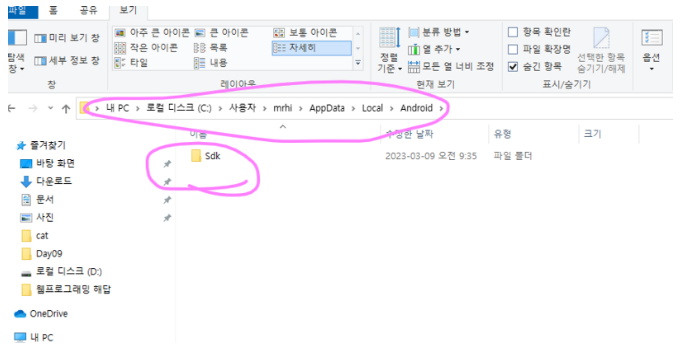
안드로이드스튜디오는 그냥 편집만 해주는거고.. SDK는
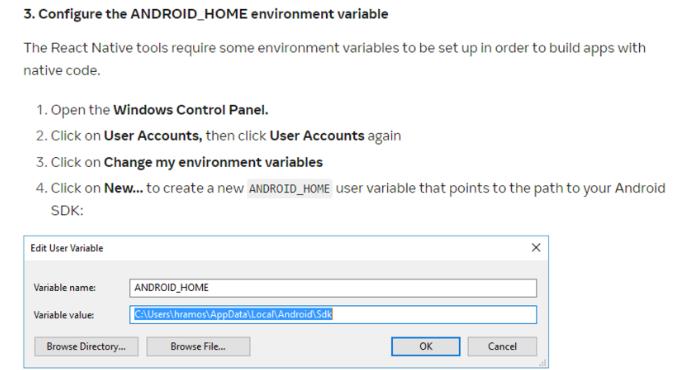
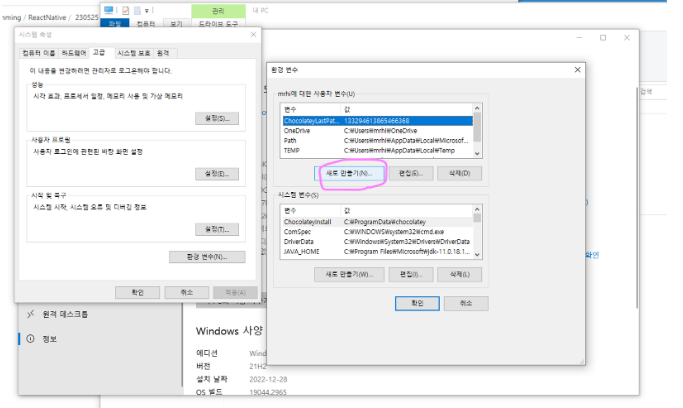
환경변수를 설정해줘야한다.

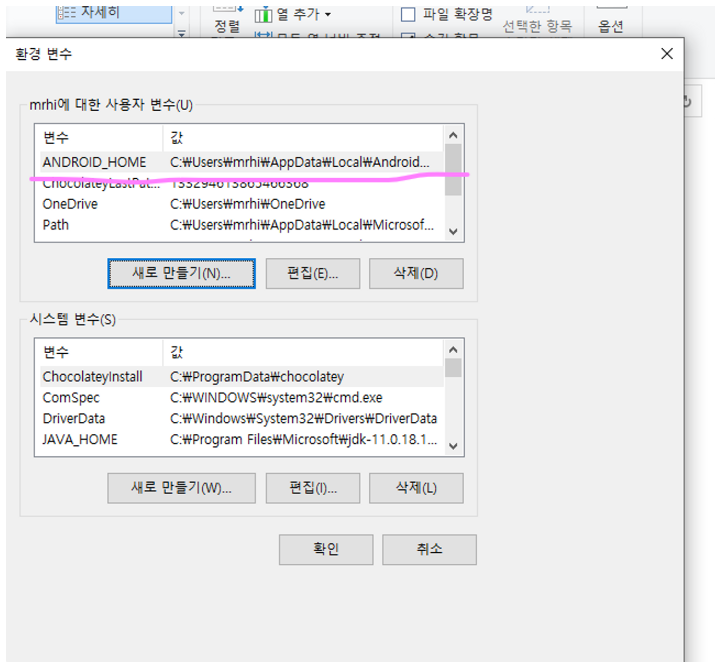
제어판 열고, 계정정보로 간다. 새로운 환경변수를 만들수있다! 이미 약속된 ANDROID_HOME을 쓴다! 그게 어디 연결되어있는가? C:\Users……와 연결됨

이 경로의 SDK를 RN이 가져다 쓴다는것이당


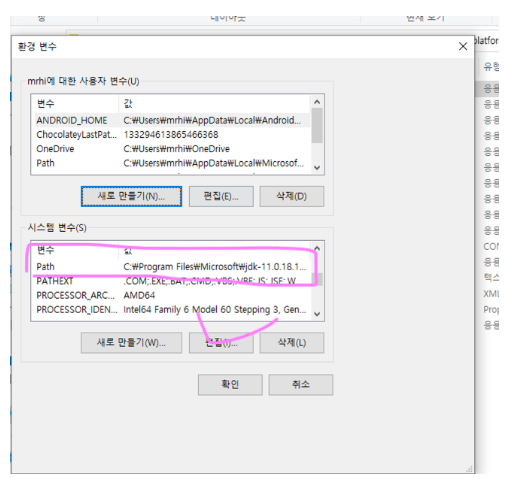
4. Add platform-tools to Path
- Open the Windows Control Panel.
- Click on User Accounts, then click User Accounts again
- Click on Change my environment variables
- Select the Path variable.
- Click Edit.
- Click New and add the path to platform-tools to the list.
The default location for this folder is:


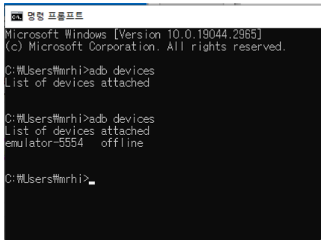
여기까지하면 끝… 마지막으로 확인해야함 cmd창으로
에뮬레이터가 하나 나온다!
adb를 알아들었다는것은 환경변수가

잘 적용되었다는 뜻
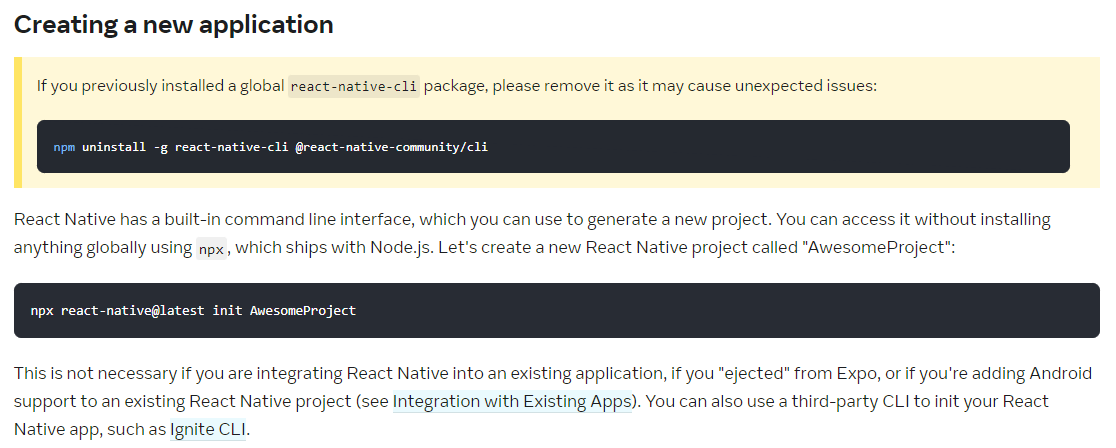
Creating a new application
RN에서도 npx를 설치하라고 권장하지 않음.
그래서 옛날에 한거 있으면 지우라는뜻이다.

react-native를 설정 안했기때문에 명령이 안받아진다.
npm install react-native하면 설치되는데 하지마!!!!! → npm은 설치, 한달뒤에 업데이트되면?전혀다른버전이되고, 내가 만든건 헌 버전으로 쓰게됨.
RN 권장 : npm으로 설치하지말자. 일회용으로 잠깐 설치해! 그 명령이 [npx]
npx를 매일쓰면 매일 새로운 버전으로 쓸수있다. 더 오래걸리고 귀찮앙 (npm은 완전설치임)

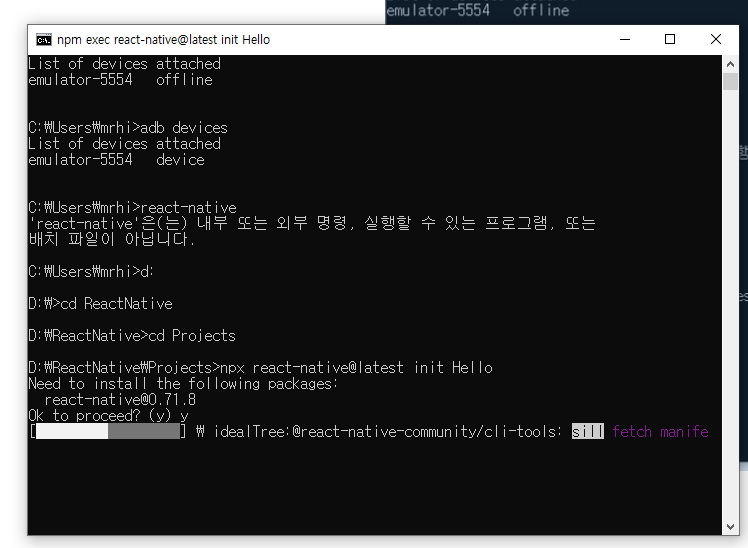
Hello라는 앱을 만들자
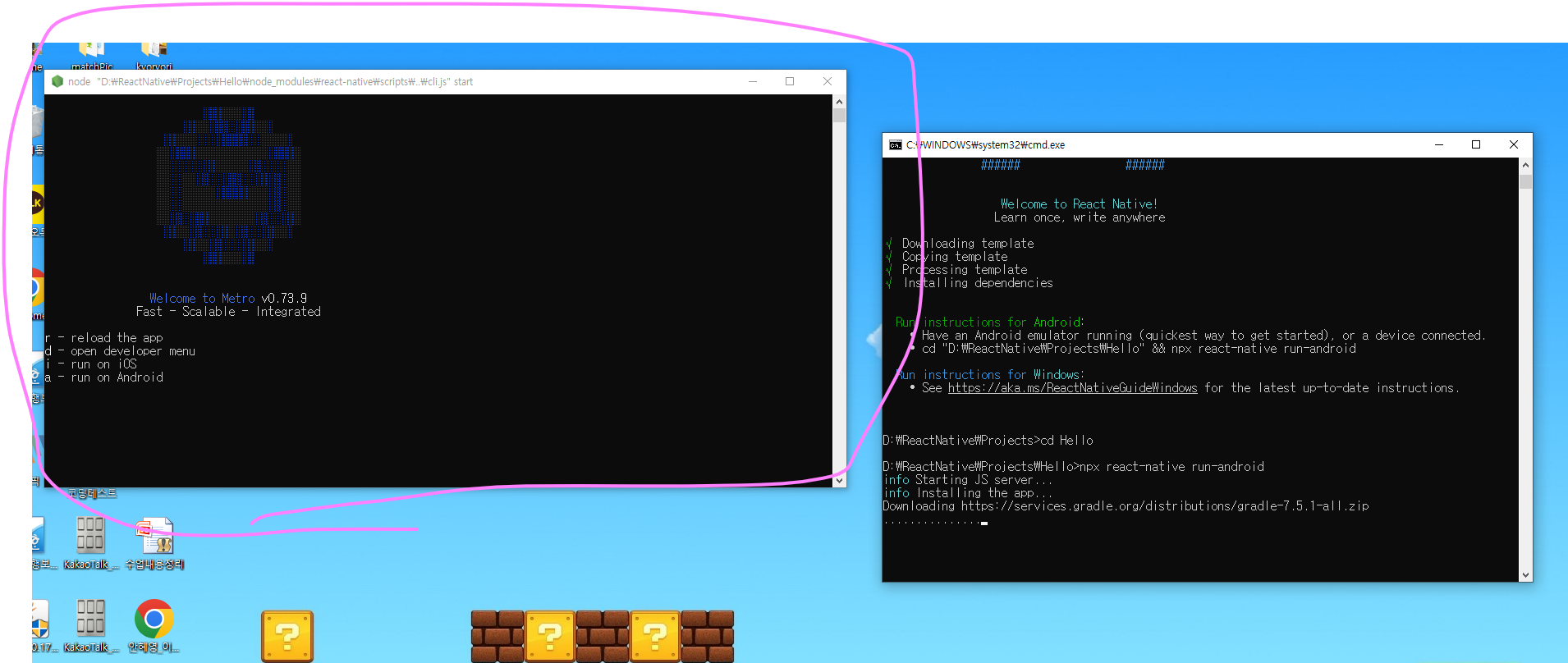
이 노드창은 끄면 안된다! 이게 디버그창이다(에러 표시가나옴)


※Android / IOS / Windows와 같이 다양한 플랫폼에서 똑같이 잘 작동하도록 개발하는 앱이 크로스 플랫폼 앱이다
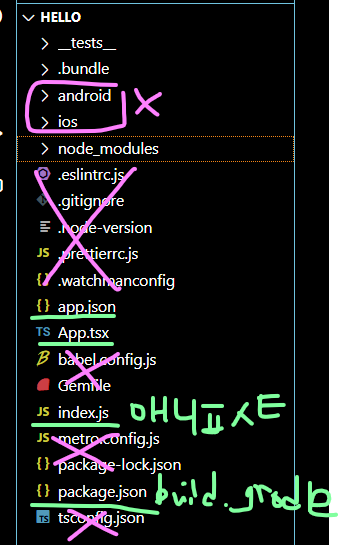
이제 비쥬얼스튜디오코드로 프로젝트를 연다.
각각의 파일에서 만들면 그 운영체제에서만 만드느것이다. 안드로이드, ios안에서 만드는게아니다.
node_modules는 라이브러리이다.

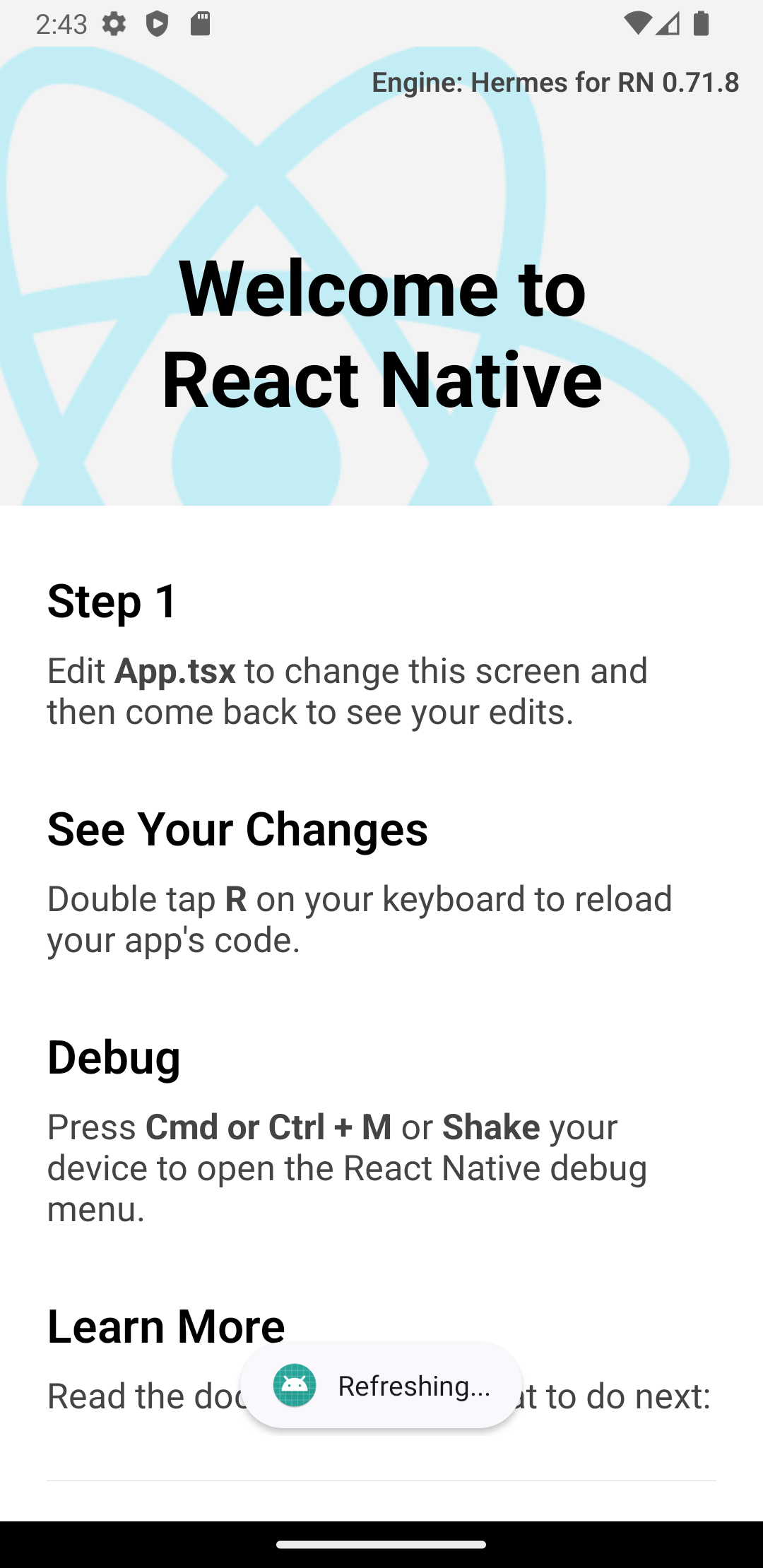
핫리로드 기능으로 바뀐부분만 적용해서 UI를 보여준다.

앱을 다시끄고해야 전체적으로 수정된다.
끌때도 주의해야한다. 노드를 끄면 이제 연결이 안된다.
앱 off하는 순서 :
①에뮬레이터에서 뒤로가기
②노드 창을 끄기
'ReactNative' 카테고리의 다른 글
| ReactNative Web App/Hybrid app/react native (0) | 2023.05.31 |
|---|
