728x90
반응형
닷홈에 업로드… 와이파이나 네트워크가 안되며 못본다.
web app
- 운영체제가 실행하는게 아니라 web view가 한다. (웹브라우저가 번역해준다.)


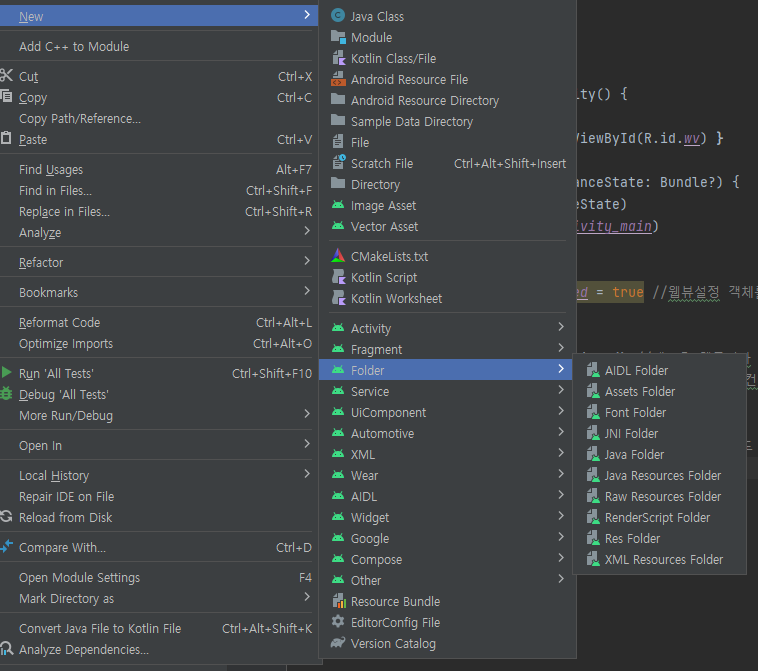
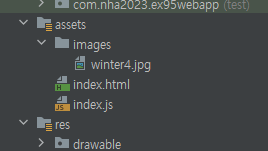
assets 폴더를 만들어서 html과 js 작업을 한다.
Hybrid app
input “file” 요소로 웹뷰를 띄우려고하면 안된다. → 이걸 보완하기 위한게 하이브리드앱.
webview와 네이티브를 연동해보자.
코틀린에서 js에 미리함수를 만들어두고 버튼 눌렀을때 js 호출할수있도록! 그럼 js가 html을 건들이게된다.
반대로 html에서 버튼누르면 카메라 나오게끔하려면? js에 코틀린 함수를 호출하게끔하자.
js에서 코틀린을 부를때는? 자바스크립트와 통신 객체를 만들어서 넣어두자. (MyObject)
@어노테이션이 붙어있는 메소드를 불러온다.

phoneGap이라는 라이브러리 등장. → 결국 js만 아는사람들은 코틀린을 몰라서 못쓴다
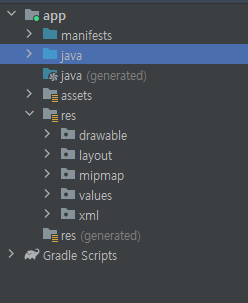
그래서 Framework가 등장! 이 폴더 구조 뼈대가 프레임워크라고 한다.

phonegap의 뼈대를 줬다. phonegap을 설치하고 cmd창에서 부른다. 어도브가 사서 유료화됨
cordova 무료로 남김 ( 업데이트가 되지 않음 … ) 하이브리드 시대 끝
react native
리액트와 리액트네이티브는 다르다. xml과 코드를 나누는게 효율이 좋지 않다고 주장하면서 나옴
한 페이지에 xml과 실행코드를 같이 쓴다.
리액트를 바탕으로 리액트네이티브를 출시함.
프레임워크의 종류
- angular (구글) - 너무 어려움 → 플러터(크로스플랫폼,Dart언어)를 만듬, 구글 기능을 다 쓸수있다.
- react (페이스북) - 현재 가장 많이 쓰는 프레임워크 (웹프론트앤드) js를 쓴다.
- Viewjs
리액트네이티브는 JS언어를 쓴다. ECMAScrip버전 (애크마 스크립트 식스 )
flex스타일을 적용한다,
문법이 다르다.
에크마에서는 ; 안찍는다. 똑같은 변수를 쓰면 var을 무시하고 그냥 다시 입력한거로 나온다.

728x90
반응형
'ReactNative' 카테고리의 다른 글
| ReactNative 시작하기 (0) | 2023.05.31 |
|---|
