728x90
반응형
네이티브앱 웹앱
| 실행속도 | 빠름 | 일반적으로 느림 |
| 플랫폼 | 플랫폼마다 제작해야함 | 하나의 버전으로 모든 플랫폼에서 실행 가능 |
| 배포 | 앱 마켓을 통한 배포 | 필요 없음 |
| 버전 업데이트 | 시간이 걸림 | 즉시 반영 |
| 오프라인시 | 사용가능 | 약간의 기능만 사용가능 |
웹앱과 모바일웹은 다르다.
웹앱은 앱 안에 웹 뷰를 두는것을 말한다.
모바일웹은 핸드폰으로 보되 , 모바일에 맞춘 웹이다.
반응형 웹페이지 디자인 →포토폴리오
사용자의 환경을 읽어 적절하게 반응하는 페이지
(데스크탑, 태블릿, 모바일 width값에 따라서 CSS 코드를 따로작성해준다. )
부트스트랩에서 만든 반응형 웹페이지
/* 미디어쿼리는 항상 작은 사이즈를 기준으로 만들자 */
/* 미디어 쿼리 적용 */
@media all and (min-width:320px){
#wrapper div{width: 100%;}
}
@media all and (min-width:600px){
#wrapper div{width: 50%;}
#wrapper div:last-child{width: 100%;}
}
@media all and (min-width:800px){
#wrapper div{width: 20%;}
#wrapper div:last-child{width: 20%;}
}
jQuery Mobile(현재는 잘 안씀)
버튼 위주. jQuery Mobile와 jQuery는 ****다른말.
javescrip를 더 간결하고 효용성있게 만든 언어가 jQuery이다.
jQuery는 라이브러리이므로 javescrip를 알고 쓰는게 좋다.
javescrip = 바닐라js
Flex CSS(현재 잘 쓰는 CSS) vs Grid CSS(flex의 대항마)
react는 FlexCSS를 기반으로 작업한다.
https://www.w3schools.com/css/css3_flexbox.asp
Flex는 한줄 한줄 신경쓰는것 , 그리드는 전체적인 격자
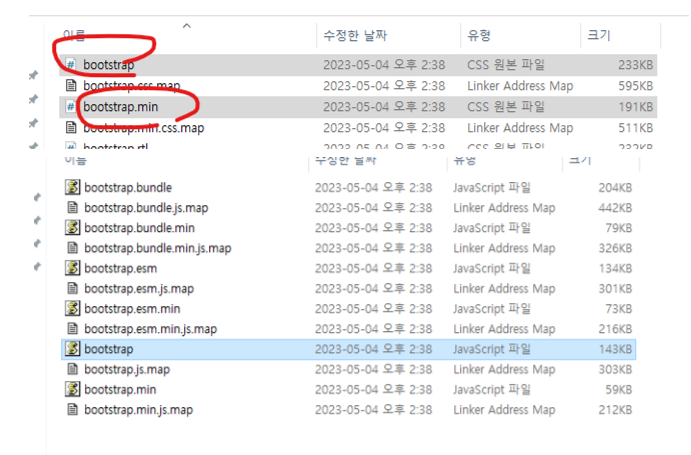
부트스트랩 CSS라이브버리
- 라이브러리 다운로드하여 받기

적용하고나면 일단 마진이 다 사라짐.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>부트스트랩</title>
<!-- 부트스트랩 라이브러리 추가 -->
<link rel="stylesheet" href="./css/bootstrap.css">
<script src="./js/bootstrap.js"></script>
</head>
<body>
<button>Button</button>
</body>
</html>
- CDN방식
https://www.w3schools.com/bootstrap5/bootstrap_get_started.php
절대주소 복사하여 가져오기.
728x90
반응형
'HTML,CSS,JavaScript' 카테고리의 다른 글
| JavaScript Object (0) | 2023.05.09 |
|---|---|
| JavaScript 자바 스크립트란? (0) | 2023.05.08 |
| CSS 회원가입 창 만들기 (0) | 2023.05.03 |
| CSS 레이아웃2 (0) | 2023.05.03 |
| CSS 레이아웃 (0) | 2023.05.03 |



