AutoCompleteTextView는 스피너를 대체하는 TextView이고 최근에 많이 쓰는 텍스트뷰이다.
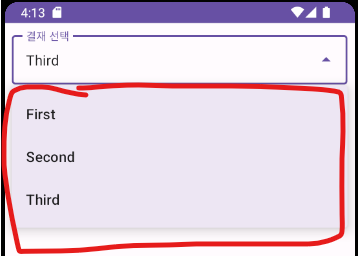
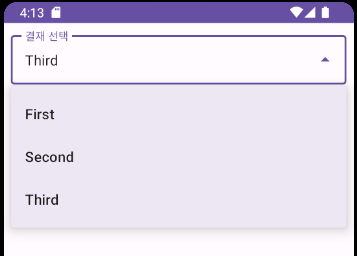
텍스트뷰 박스를 선택하면 밑에 목록이 아코디언처럼 주르륵 노출된다. 이 아이템를 클릭했을 때 반응하는 리스너를 달고
다른 Fragment를 출력해보자.

※뷰바인딩을 한다면 gradle에 뷰바인딩을 필수로 해야한다.
위치를 조심하자!

1. activity.xml
AutoCompleteTextView는 TextInputLayout 안에 넣는것이다.
framelayout은 프래그먼트를 놓기 위한 레이아웃이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 탭 레이아웃을 먼저 만들고 그 다음에 뷰페이저를밑에다가 둔다. -->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInput"
android:padding="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="결재 선택"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
>
<!-- Textiput Style에 오토컴플릿형식으로 리스트가 쭉 내려오게하자. arrays에 리스트 추가-->
<AutoCompleteTextView
android:id="@+id/confirm_select"
android:inputType="none"
android:dropDownHeight="wrap_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>2. arrays.xml
arrays는 value파일에서 만든다.

<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="sort">
<item>기안서</item>
<item>휴가원</item>
<item>증명서발급</item>
</string-array>
</resources>
<!--entry는 문자열일때만 가능하다. -->
MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.LayoutInflater
import android.widget.ArrayAdapter
import com.athena.autocompletetextviewtest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 뷰바인딩한 뒤에 반드시 root를 가져와서 작업해야한다.
binding = ActivityMainBinding.inflate(LayoutInflater.from(this))
setContentView(binding.root)
val til = binding.textInput //TextInputLayout을 잡고있는녀석
var s = til.editText?.text.toString() //TextInputLayout에서 잡고있는 녀석을 글씨로가져온다.
val acTv = binding.confirmSelect //AutoCompleteTextView를 잡고있는 녀석
var sort : Array<String> = resources.getStringArray(R.array.sort) //array에 등록된 결재종류들
var adapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,sort)
acTv.setAdapter(adapter)
//Array 아탑더에게 simple_list_item_1로 sort에 있는 글자들을 한줄씩 보이게 한다.
//simple_list_item_1는 안드로이드에 이미 준비가 되어있는 레이아웃이다.
// simple_list_item_1 : 텍스트뷰 하나로 구성된 레이아웃
}
}
여기까지하면 이런모양이 나온다.

이제 각각의 아이템을 눌렀을때 반응하는 리스너를 달자.
3.MainActivity.kt
AutoCompleteTextView를 눌렀을때 setOnItemClickListener로 이벤트를 열겠다.
프래그먼트와 토스트, 다이얼로그를 각각 띄워보겠다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.widget.ArrayAdapter
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
import com.athena.autocompletetextviewtest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
lateinit var firstFragment: FirstFragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 뷰바인딩한 뒤에 반드시 root를 가져와서 작업해야한다.
binding = ActivityMainBinding.inflate(LayoutInflater.from(this))
setContentView(binding.root)
val til = binding.textInput //TextInputLayout을 잡고있는녀석
var s = til.editText?.text.toString() //TextInputLayout에서 잡고있는 녀석을 글씨로가져온다.
val acTv = binding.confirmSelect //AutoCompleteTextView를 잡고있는 녀석
var sort : Array<String> = resources.getStringArray(R.array.sort) //array에 등록된 결재종류들
var adapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,sort)
acTv.setAdapter(adapter)
//Array 아탑더에게 simple_list_item_1로 sort에 있는 글자들을 한줄씩 보이게 한다.
//simple_list_item_1는 안드로이드에 이미 준비가 되어있는 레이아웃이다.
// simple_list_item_1 : 텍스트뷰 하나로 구성된 레이아웃
firstFragment = FirstFragment() //첫번째 프래그먼트 객체를 만들어준다.
binding.confirmSelect.setOnItemClickListener { parent, view, position, id ->
var s : String = binding.confirmSelect.text.toString()
//아이템 하나를 눌렀을 때 해당하는 글씨를 가져온다.
when{
//그리고 when문으로 해당 글씨에 해당되면 프래그먼트로 넘긴다.
s.equals("First")->{
supportFragmentManager.beginTransaction().replace(R.id.framelayout,firstFragment).commit()
true
}
s.equals("Second")->{
Toast.makeText(this, "두번째 아이템 선택했습니다.", Toast.LENGTH_SHORT).show()
}
s.equals("Third")->{
AlertDialog.Builder(this).setTitle("세번째").setMessage("다이얼로그 출력").show()
}
else -> false
}
}//onItemCLickListener
}
}
4. 결과물
이제 자기가 원하는 거에 맞게 수정해서 고치면 된다!



https://github.com/kof99athena/AutoCompleteTextViewTest
GitHub - kof99athena/AutoCompleteTextViewTest
Contribute to kof99athena/AutoCompleteTextViewTest development by creating an account on GitHub.
github.com
깃허브에도 올려두었습니다.
'Android Kotlin' 카테고리의 다른 글
| Android Studio 보일러플레이트 (0) | 2023.06.12 |
|---|---|
| AndroidStudio Coroutine : 경량스레드 (0) | 2023.06.05 |
| AndroidStudio Jetpack LiveData (1) | 2023.06.02 |
| Android Studio strings.xml 사용하기 (0) | 2023.04.02 |
| Android Studio 토글 누르면 DrawerLayout 꺼내기 ( setSupportActionBar로 ) (0) | 2023.03.31 |
