RecyclerView
▣리사이클러뷰는 왜 만들어졌나?
아이템뷰안에 String name, Int imageId 뿐만 아니라 이 이상 많은 데이터를 넣어야한다면??
→ 속도 퍼포먼스를 개선하기 위해 리사이클러뷰가 등장함
▣ 리스트뷰와 그리드뷰를 섞어서 RecyclerView를 만들었다.
리사이클러뷰는 구분선이없다. 그래서 필수속성으로 레이아웃을 정해줘야한다.
리사이클러뷰 만들기 시작 (총 7 STEP)
STEP1. activity_main.xml을 꾸민다.
큰 액자 (LinearLayout)안에 대량의 데이터를 넣을 RecyclerView를 넣는다.
( layoutManager와 orientation은 나중에 하고싶은거로 속성 변경하면 된다. )

STEP2. 이제 대량의데이터(ArrayList)가 끌고다니는 class를 만들자.
4개의 파라미터를 모두 받는 생성자를 만든다.

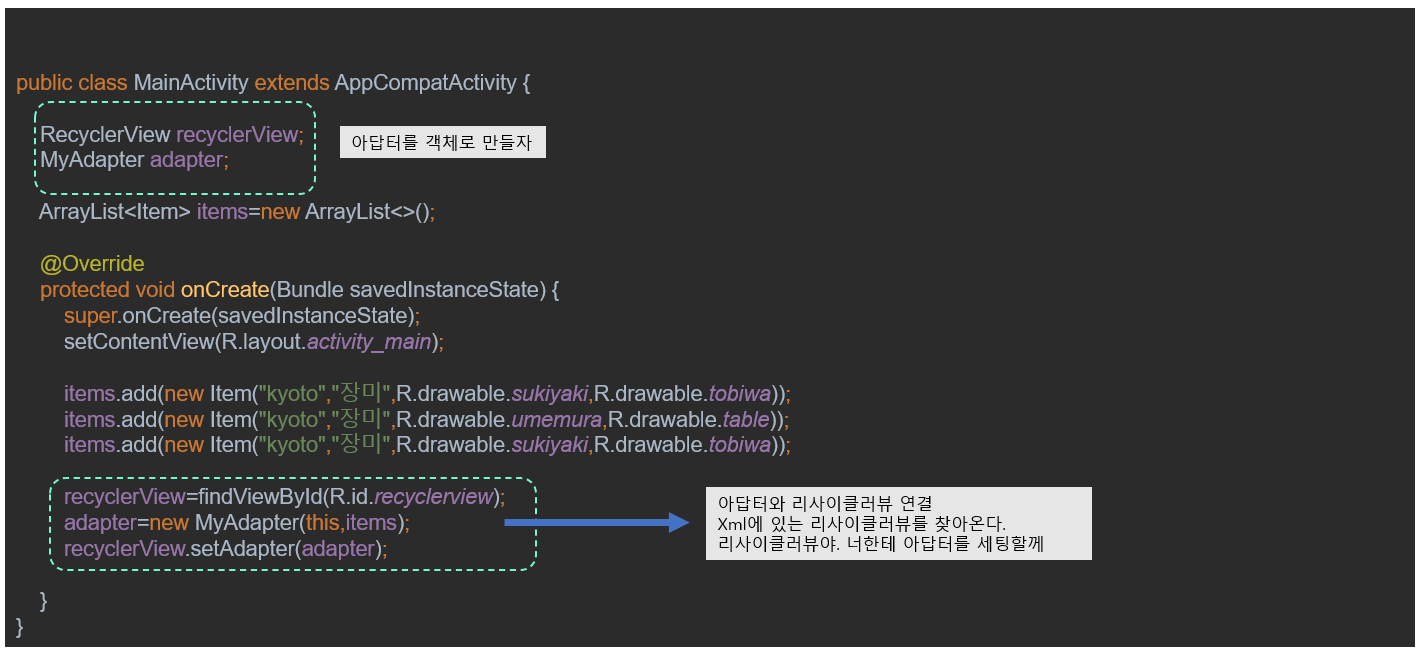
STEP3. MainActivity.java에 대량의 데이터를 만든다.
그림은 Drawable 리소스파일에서 가져온다. (본인이 원하는 이미지넣기)

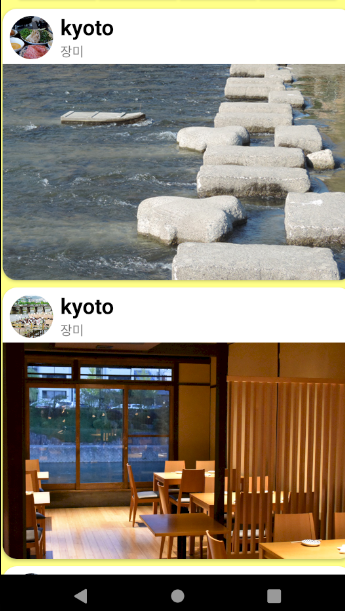
STEP4. 자식뷰를 넣을 ItemView를 만든다. recyclerview_item.xml
ItemView의 의미를 정확하게 알아야한다! 여기서 말하는 아이템뷰를 정확하게 말할수있어야한다.
아이템뷰는 내가 반복해서 보여줄 View를 말하는것이다. 그 뷰 하나를 설계하는 레이아웃이다.
지금 이 상황에서 ItemView는 CardView를 말하고있다.


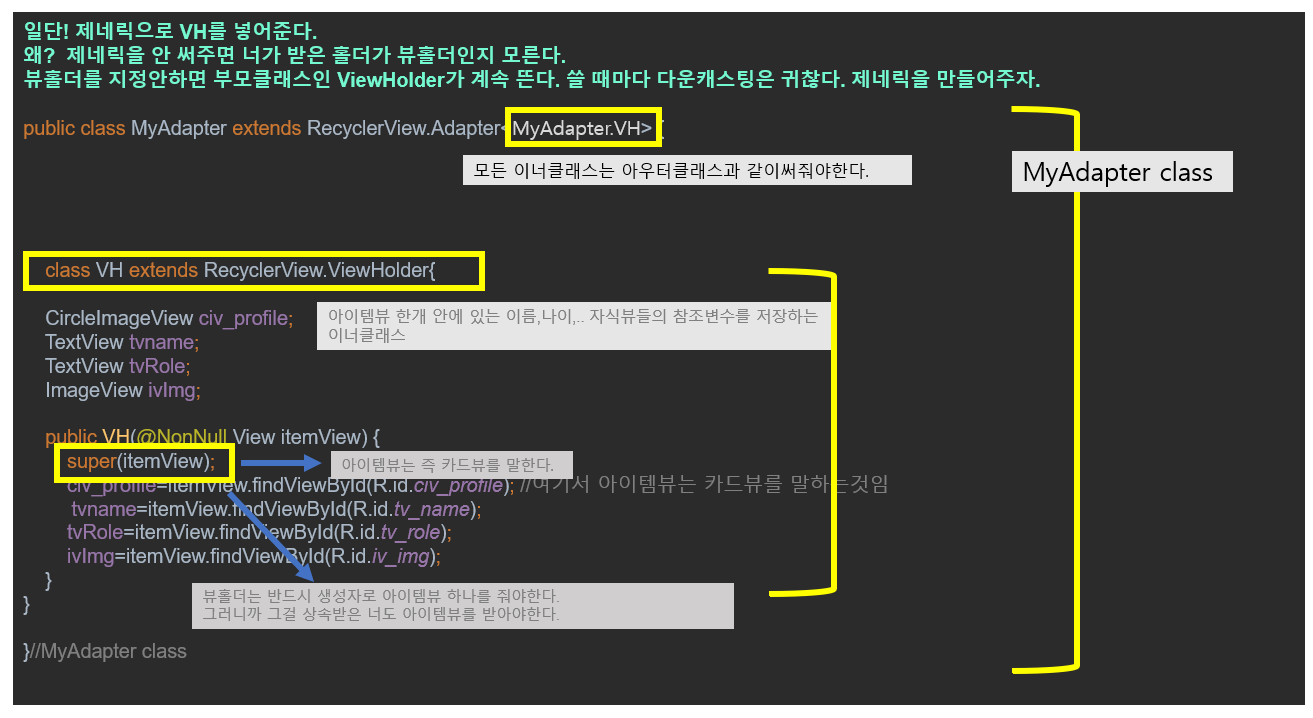
STEP5. 아답터를 만들어준다. Myadapter.java
아답터를 왜 만들지? 대량의 데이터를 뷰로 만들어주는 객체.

ViewHolder를 만드는 이유도 알아야한다!
저 4개의 멤버변수는 아이템뷰의 자식뷰이다. 그걸 매번 find하는건 비싸다.
그래서 뷰홀더 만들때 딱 한번 생성자에서 find해주자.
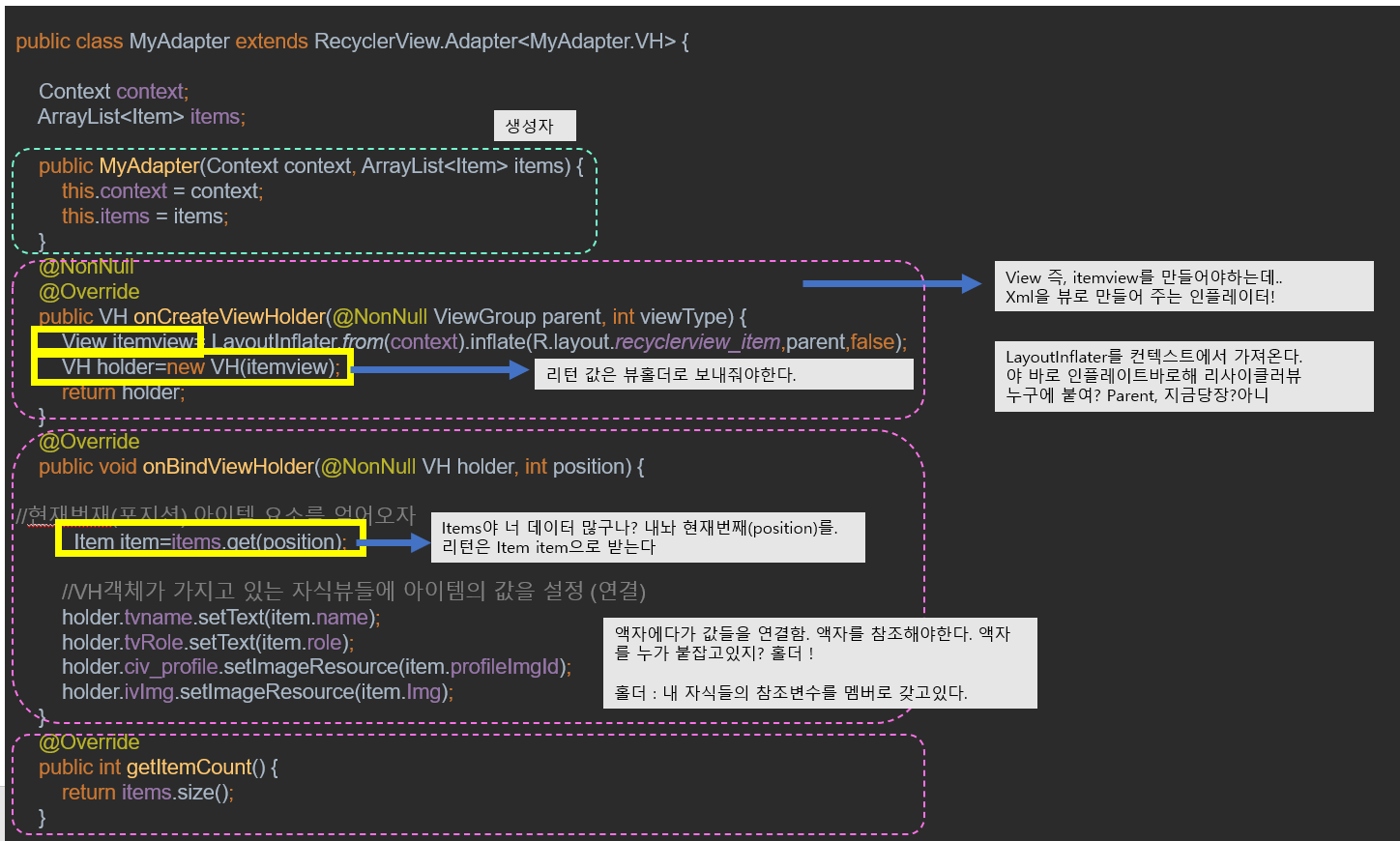
STEP6. 이제 아답터가 구현해야하는 3가지 메소드를 Override한다.

STEP7. MainActivity.java에서 setAdapter해준다.

'Android Studio(Java)' 카테고리의 다른 글
| Android Studio Fragment랑 FragmentActivity 차이점 (0) | 2023.03.06 |
|---|---|
| Android Studio OpenAPI (0) | 2023.03.05 |
| Android Studio ViewPager2 (0) | 2023.02.20 |
| Android Studio Fragment (0) | 2023.02.20 |
| Android Studio 여러가지 View (0) | 2023.02.16 |



