UI = f(state)라고도 이야기 함.
⇒ f라는 함수에 파라미터로 state를 갖는다. 그 결과값은 UI이다. state가 바뀌면 UI가 바뀐다. 반대로 state가 변하지 않으면 UI는 바뀌지 않는다.
React는 선언형 프레임을 만든 장본인. 자바스크립트 프레임워크.
React의 선언형 정의
- 인터액티브한 UI를 고통없이 만들게함.
- 앱에서 각 상태의 심플한 뷰를 디자인하면, 데이터가 변경될 때 리액트가 효율적으로 갱신하고 필요한 구성요소만 렌더링함.
⇒어떤 UI가 언제 보이는지를 프로그래밍적 방식으로 보는게아니라, 상태가 바뀔때매다 이 상태는 이랗고 저상태는 저런다. 반드시 필요한 상태만 렌더링한다. - HTML이나 기존 안드로이드 View 시스템은 선언형 UI 툴킷이라 말하기 어려움.
⇒어떤 경우에는 버튼이 보이고, 어떤 경우에는 결과값을 보이게 만들것이다. 이런경우? 코틀린 코드가 필요한데..
React(2013)가 선언형 UI 방식을 제안한 후 업계의 여러 도구들이 받아들임.
Flutter (2017) - Google의 클로스플랫폼 프레임워크 ⇒모바일에서 선언형UI를 유행시킴
SwiftUI (2019) - iOS의 공식적인 툴킷 ⇒ 핫로딩이 잘안됨
Jetpack Compose(2021) - Android의 공식적인 툴킷 ⇒ 핫로딩이 잘됨
레거시 안드로이드에서.. UI를 업데이트하기 위해서는?
- 뷰 객체를 가져와야함 • findViewById()와 같은 함수로 뷰를 찾음.
- 뷰는 상태를 가지고 있어 함수로 상태를 가져옴 • getText()같은 함수로 상태를 가져옴. ⇒ 모든 컴포넌트들이 상태를 가져옴.
- 뷰의 상태를 업데이트하기 위해 여러 함수를 사용. • setText()로 업데이트 • container.addChild() • img.setImageBitmap()
결론 !! 각 콤포넌트마다 상태를 가지고 있고 이를 관리하는 것이 쉽지 않음.
액티비티 전체를 본다면 .. 상태를 관리하기가 어렵다. MVVM을 이용하면 쉬울수도 있지만.. 그래도 모든 뷰들의 상태를 알고있어야한다. 모든것이 데이터바인딩으로 끝날순없다. 어떤 경우에는 상태를 내가 직접 세팅을 해야할 때도 있다. 데이터바인딩은 원웨이인데 뷰모델이 바뀌면 뷰가 갱신되게 바뀜. 뷰가 갱신되면 뷰모델을 바뀌는 투웨이 방식도 있어서 어렵다..
컴포즈는 다른방식이다!


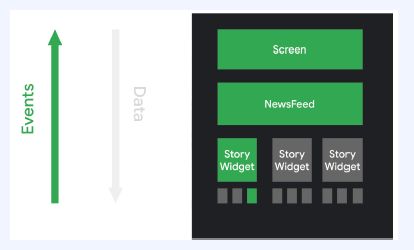
데이터가 갱신 되면, 위의 스크린부터 뉴스피드 등등 따라 내려가며 필요한 컴포넌트를 새로 그림. 갱신되지 않은 부분은 새로 그리지 않음.
이벤트는 상위 계층으로 타고 올라와서 반영.
이벤트 처리를 위로 올리고, 상태를 위로 올린다면, 스크린/뉴스피드/스토리 위젯 전부다 상태가 없는 상태로 관리할수있다.
선언형의 단점
⇒ 기존에 쓴것들은 명령형. 상태를 가공하고 세팅하고 .. 내가 다 순차적으로 구현해줌. 선언형은 함수형프로그래밍과 비슷하다고하면 비슷한 개념이다. (착각하지말기! 함수형은 아님)
- 상태 관리에 대해 이해가 필요 (rememberXXX)
⇒ 뷰모델을 쓴다면 뷰모델의 라이프사이클을 이해해야함. - 모든 파트가, 다시 호출되지 않고, 같은 스레드이지 않을 수 있고, 반복적으로 수행될 수 있다 가정해야 함.
⇒ 계층적으로 구현된다 했을때.. 순차적으로 그리는게아니라 한번에 여러쓰레드를 통해서 그릴수도있다. 그 이후에 한번에 그릴수도 있다. 그렇기때문에 함수가 여러개인데.. 어떤 순서 or한번에 실행될 수도 있다. 어떤 composable 함수가 몇 번이든 호출 될 수도 있다. - 코드가 줄어들지언정 어려운 부분이 존재.
- 써드파티들도 여러 도구들을 만들었음. ⇒ 써드파티는 대부분 DSL로 만들어진다.
• 대부분 프리뷰나 핫 로드에서 단점을 가짐.
⇒ 일부파트만 갱신하는게 어렵다.
• DSL로 UI를 위한 파일을 안 만드는데 중점.
⇒ DSL : 코틀린 코드로 만든다는 뜻. 도메인 특화 언어. 거의 다 DSL을 쓰고있다. (제트브레인도 DSL을 쓴다. Domain-Specific Language) - Anko (Jetbrains)
Android DSL로 코틀린 코드에 UI 통합,선언형이라 보기는 어려움 - Texture (Facebook)
iOS 기반의 선언형 UI 도구 - Litho (Facebook)
Android 기반의 선언형 UI 도구 - Epoxy (Airbnb)
Android를 위한 선언형 UI 도구 - Workflow (Square)
뷰는 안드로이드 ViewBinding에 의존하되 선언형. (혼종) - Contour (Square)
⇒Anko와 비슷함 • XML을 제거하는 것이 목표. 선언형이 아님.
※안드로이드 스튜디오(Android Studio)에서 핫로드는 앱을 빌드하고 실행 중에 코드 변경 사항을 실시간으로 적용하는 기술이다. 이는 앱을 반복적으로 빌드하고 재시작해야 하는 불편함을 줄여주어 개발자들에게 큰 편의를 제공해준다.
'Android Compose' 카테고리의 다른 글
| Android Compose Slot API란? (0) | 2024.08.12 |
|---|---|
| Composable functions with non-default parameters are not supported in Preview unless they are annotated with @PreviewParameter (0) | 2024.07.14 |
| XML에서 Compose로 마이그레이션 gradle 세팅하기 (feat. BOM이란?) (0) | 2024.07.14 |
| Android 컴포즈를 쓰는 이유는? (1) | 2024.07.13 |
| Android Kotlin Compose Proto DataStore (kotlin dsl) (0) | 2024.07.07 |



